Enhancing User Experience with UI Minimalism: Simplicity That Works
Published in Blog on November 21, 2024 | 5 min read
Written by Antony Joy , Sales Head @Woxro, Skilled at identifying key technical insights and translating them into clear, engaging content that aligns with business objectives.

In a sea of digital interfaces-from mobile applications to websites-the minimalistic UI really stands out. This design paradigm comes down more than its aesthetics-it is about building an intense experience that delivers user-friendly usability, gives importance to what's relevant, and restores the business logic that speaks for itself. Minimalism in UI design, far from the "look clean and modern" factor, is a deliberate approach to refining usability, lightening cognitive load, and so much more for the overall user experience.
For this blog post, we will discuss the core principles of minimalistic UI design, its benefits, and how this "less is more" philosophy might help your digital products.
What is Minimalistic UI Design?
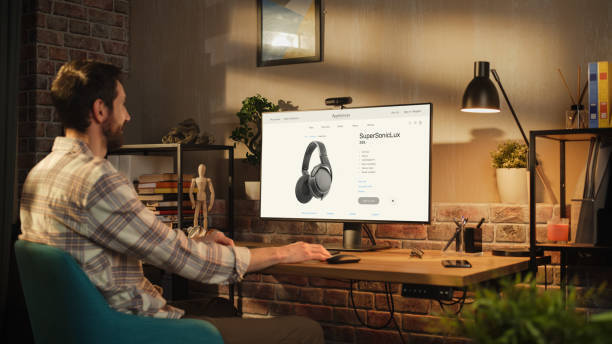
The whole idea of minimalistic UI design refers to the removal of components of an interface down to the most basic parts. In simple words, it is just omission or removal of all the unwanted elements while keeping only those that are in need to achieve a certain goal. Minimalistic UI design contains a huge number of clean lines, lots of white space, direct navigation, often with a limited palette of colors, clear typography, and not too cluttered. This compresses noise visuals that otherwise would have sidetracked the user from his main goal into the interface. Although something that may emanate from modern ideology may be visually represented, minimalism goes beyond aesthetics. It is, more importantly, a philosophy in the designing of things. The clarity, efficiency, and functionality bring together smoother and more intuitive user interactions. Jaguar, the luxury car brand known for sleek designs and performance, recently unveiled a bold rebranding that has sparked controversy. The new minimalist logo removes the iconic Jaguar face, replacing it with an abstract design, while its ad campaign focuses more on modern aesthetics and fashion than showcasing the cars. This shift reflects the broader trend of UI minimalism, which aims to strip away excess for simplicity and clarity.
While the minimalist approach appeals to younger, design-conscious consumers, it risks alienating long-time fans who value the brand’s heritage. The absence of the classic Jaguar symbol may make loyal customers question the brand’s identity and essence. Some critics argue that this minimalist design may make Jaguar feel more like a fashion label than a luxury car manufacturer.
Jaguar’s move toward "Exuberant Modernism" raises the question of whether they can balance innovation with their heritage. The debate highlights how UI minimalism in branding must be carefully balanced to retain brand identity while appealing to modern consumers.

This image is sourced from https://media.jaguar.com/ and is used here for illustrative purposes. All rights to the image belong to Jaguar International. You can view the original image at www.jaguar.com/copy‑nothing.
Benefits of Minimalistic User Interface Design
1. Minimizing Cognitive Load
Every time a user utilizes an interface, he or she will have to process its visuals to understand how it works. Cognitive Load. The mental effort taken to translate and exploit a UI. Minimalist design minimizes cognitive load by excluding unnecessary objects and distractions because users can understand an interface easily and faster without confusion and frustration when using it. Minimalism gives the user fewer elements so that they can see what they should do without taking such inordinate steps.
2. Improves usability
A minimalist design can be considered to improve usability because when simplicity and clarity are focused on, then there arises a more intuitive interface with less trouble in navigating. Removing clutter and focusing on the very essence of functions allows one to breeze through processes quickly. Such a minimalist interface is intuitive enough that nobody particularly requires a lengthy onboarding process, instead just jumping right off.
3. Visual appeal with strength to branding
Minimalistic designs are mostly very de-cluttered but visually clean. So much remains open, which reflects trust, and for brands to have a smooth positive user experience, it holds vital importance. Minimalistic design, if done right, will reflect sophistication and quality-that kind of approach reflects classic brand identities-talking about transparency, access, and simplicity.
4. Speed and Performance Enhancement
The minimalistic UIs are generally light in weight and fast to use because there is less to be loaded into the page. In today's mobile-first world, fast load times are crucially important to keeping users. Not being resource-intensive, the design fits very well into responsive design with constant usage across devices.
5. It Encourages Focused Interactions
A minimalistic UI will eliminate extraneous features and instead draw the user's attention to core actions and information. For example, while zooming in on the image of the product and an option like "Add to Cart" on a shopping app, for a content site, you are focused in on the article, eliminating flashy ads and pop-up windows. That's the moment when you literally drive users to meaningful action while improving the conversion rates.
6. Enhances Accessibility
Good minimalistic design can also be extremely accessible. Clean and simple layouts-high contrast, clear fonts, make it easier to read and navigate; thus, more accessible to a broader audience or even with visual impairments and other accessibility needs.
Core Elements of Minimalistic UI Design
1. Whitespaces
Whitespaces, or rather negative space, is the foundation of minimal design; it creates space around elements and expels visual noise that diminishes readability. It attracts the user's attention without distractions. "White" space, however, doesn't have to be white; it is really any free space round interface elements, which can give a balanced and harmonious feel to your design.
2. Restricted Color Schemes
Minimalistic UI typically features a control color palette, such as black and white supported by gray and maybe one other color of interest to avoid drowning the user. Simple color schemes greatly improve usability by minimizing mental effort required for distinguishing different parts of the interface.
3. Readable Typograph
Minimal design: The type is inherently simple and functional in nature. The design tends to look clean and modern with skinny sans serif typefaces. Suitable font size and weights should be used for good readability. To avoid confusion, the use of consistent typography needs to be demanded with minimalism so that everything runs and flows without a glitch and intuitively.
4. Purposive Visual Elements
In a minimalist interface, each of the icons, images, and buttons has a purpose. Anything that is added to the user experience should steer users in the right direction, inform them, or help facilitate their interaction with the application. In minimalist design, every component should pay its way to be on the screen.
5. Simplified Navigation
The minimalistic UI has simple and natural navigation architectures. It should rarely be so that a user needs to click through many menus or sift through too many options. Simplicity, as streamlined navigation results in ease by which users can accomplish tasks.
Practical Applications of Minimalistic UI Design
1. E-commerce Websites
Minimalism actually helps with improving the customer experience in ecommerce as it keeps the focus on products, rather than distracting graphics or ads. Clean layouts and simple call-to-action buttons make it easy for customers to participate with the site and make purchases. The concept of minimalistic design will allow products to be the center of attraction in a user-friendly environment that encourages conversion. 2. Content-Driven Websites
For blogs and news sites and other content-based services, minimalism puts the focus to be on the content. Removal of unnecessary cluttering will make it convenient for users to have a clear view of either the text or media for good reading and engagement. The chances to come again for more content are enhanced in distraction-free reading. 3. Mobile Apps
Minimalism is particularly well-suited to mobile apps, where screen space often is limited. Less visual noise from navigation, larger touch targets, and more focused designs make an app easier to use on smaller screens, as well. And it also speeds up loading times, which is critical because the people you reach on mobile either have less data or slower internet. 4. Portfolio Websites
The use of minimalistic design really helps sites for designers, photographers, and artists. Thus, once the important elements in the portfolio work have taken center stage, the look of the overall site is not competing with them, so it's memorable, professional, and makes a big impression on the visitor. Challenges and Considerations in Minimalistic UI Design are while minimalism has its merits on many fronts, it most certainly brings along its challenges. An interface that is too simplistic will be bare or sparse and may even infuriate the user.
- Some of the typical pitfalls are as follows: Lack of Guidance: A minimalism should not be allowed to sacrifice usability. The users must have clear visual cues and guidance even in a simple interface.
- Functionality-Based Balance Strive for minimal UI without compromising functionality. Refrain from removing any major functionalities that may make it look partially barren.
- Spread Monotony: It's never a necessity to be bored with minimalism. Subtle animations, hover effects, or adding a bold accent color can infuse personality without cluttering the design.
- Effective Minimalistic UI Design Tips: Here are some actionable tips on applying minimalistic principles into your designs. Clear Visual Hierarchy: Organize by prioritization and minimizing. Use size, color, and placement to point out what's most important.
- Quality Images: High-definition images add beauty but don't clutter the interface.
- Functionality comes first: minimalism doesn't make things simple; it's ease of use. Ensure the core functionalities are both accessible and user-friendly.
- Worship Negative Space: Don't be afraid of whitespaces. They help create an open, inviting interface and can even guide a user's attention.
- Test Iterate: Test your design on real users to determine if it is actually user-friendly. Iteration is the way to go about refining the minimalist UI that conveys the user needs.
Why Minimalistic UI is the Future of Design
It caters well to the current trends of usability, performance, and accessibility. The more such users get used to clean, intuitive interfaces the more there will be a demand for minimalistic design. Simplicity and ease of use will also be an essential factor at the point when attention spans are shortening for engagement and retention. Minimalistic UI design, on one hand, has made digital products both functional and visually appealing, thus ensuring the best user experience and fulfilling branding goals. Amid this crowded digital landscape, minimalism is what brings clarity and focus for any user.
Minimalistic UI design is not only nice looking but also thoughtful toward users and minimalistic functionality. This allows for simplicity, clarity, and intentional meaning to give interfaces that are aesthetically beautiful and highly functional. As digital interfaces continue to evolve, the tool of minimalistic design is a powerful one with which to craft user experiences which resonate in an increasingly complex world.

E commerce Development
Building an effective Ecommerce requires ongoing updates and adaptations to meet changing consumer preferences and technological advancements and thus enhance your competitiveness, foster customer loyalty, and ultimately drive growth in an ever-changing marketplace.
Claim your free eCommerce guide!
Subscribe for updates and insights — delivered to your inbox!
Newsletter Subscription!
Get weekly AI, cloud, security, and sustainability news and insights.
Your subscription is in English, and you can unsubscribe anytime. See Woxro’s Privacy Statement